4486
- 0
- Уровень сложности исполнения: это делается простым копированием и нажиманием кнопки

Всем привет.Сегодня объясню как вывести изображение в новость с помощью плагина xfields(дополнительные поля).
Ну у нас имеется три варианта вывода изображения ,но сегодня познакомимся с первым через доп. поля.
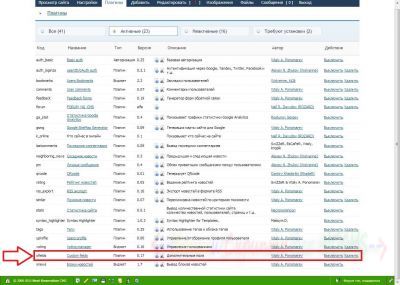
1.Включаем плагин xfields
2.Заходим в настройки плагина и в
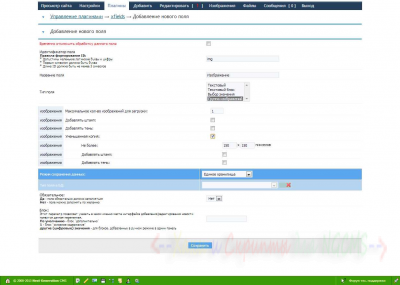
Цитата:жмем добавить новое поле и заполняем так как показано на скрине
Новости: поля

и сохраняем.
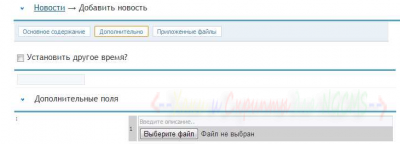
3.Теперь при добавлении новости у нас будет дополнительное поле Изображение

4.Открываем файл news.full.tpl и news.short.tpl и добавляем код вывода доп поля
Код:
{% if (p.xfields.тут id поля.count < 1) %}
<img src="{{ tpl_url }}/images/noimage.jpg" width="300" height="200" />/--здесь выводится картинка "нет изображения"--/
{% else %}
<img src="{{ p.xfields.тут id поля.entries[0].url }}" width="300" height="200" />/--здесь выводится наше изображение--/
{% endif %}Ну вот и все с первым вариантом разобрались.
Можешь почитать и вот эту статейку "Теги комментариев"
Это тоже интересно
- 07.09.17Вывод иконки "новое"
- 22.11.13Вывод аттача через TWIG



















Мы рекомендуем Вам зарегистрироваться либо войти на сайт под своим именем.